Codepipeline with Elastic beanstalk to deploy Node JS application with CodeCommit
CodeCommit
Navigate to CodeCommit and create an empty repository

As a root user you cannot access the CodeCommit repo, so we need to create an IAM user with certain policies
IAM USER
Navigate to IAM > Users
You can create a new user by clicking Add Users
Give him an AWSCodecommitPowerUser Policy permissions
Click on Create user
Attach the below policy
AWSCodeCommitPowerUser
Once the IAM user is created under security credentials generate Access keys and HTTPS Git credentials for AWS CodeCommit (1)
Access keys are used to connect as a User to the AWS console through AWS CLI and HTTPS Git cred for cloning and pushing the code to AWS CodeCommit.
EC2 instance
Create an EC2 instance and connect to it.
Install the aws cli
$ curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
sudo apt install unzip
unzip awscliv2.zip
sudo ./aws/install
aws --version
Configure the CLI in the instance
aws configure
Configure the Access and Secret key that we generated from the IAM user

Now clone the repository from CodeCommit to the instance
Copy the HTTPS link from the repo

On the EC2 instance use the git clone command to clone the repo
git clone <HTTPS url>
Provide the HTTPS creds, we downloaded for the IAM USER to clone.
Once it is a successful empty repository from CodeCommit is cloned into the Instance. Get into the cloned repository and execute the below commands to setup the node js application
Initialize the Project and Install the Express.js package in your project directory
npm init -y
npm install express
Create a file named app.js in the my-node-app directory and add the following code:
const express = require('express');
const app = express();
const PORT = 3000;
// Define a route for the homepage
app.get('/', (req, res) => {
res.send('Hello, Node.js!');
});
// Start the server
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
In the terminal, make sure you are still inside the my-node-app directory. Run the following command to start the application
node app.js
control+C to stop
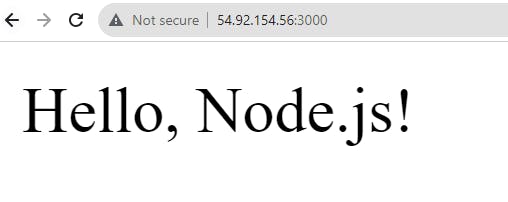
Access the application localhost:3000 or EC2PublicIP:3000

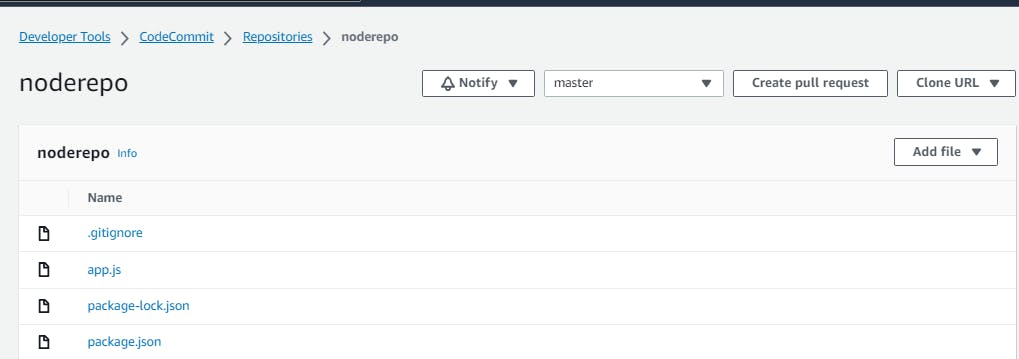
Our nodejs app is running successfully. Let's push the code to CodeCommit repository using git commands

ElasticBeanStalk
Let's create an application and environment in ElasticBeanstalk and deploy this nodejs app in it.
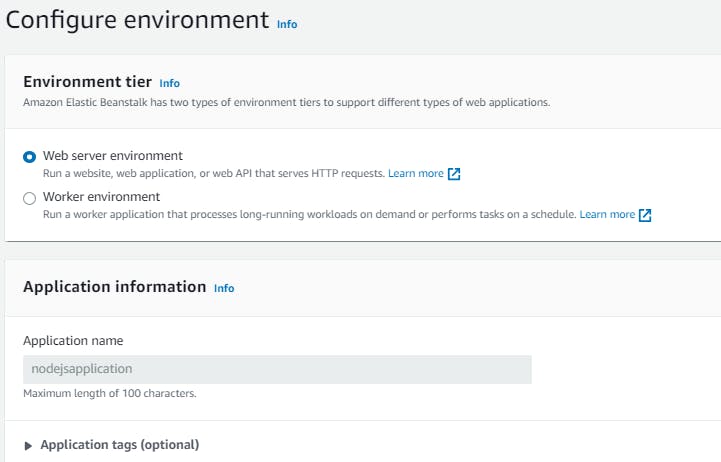
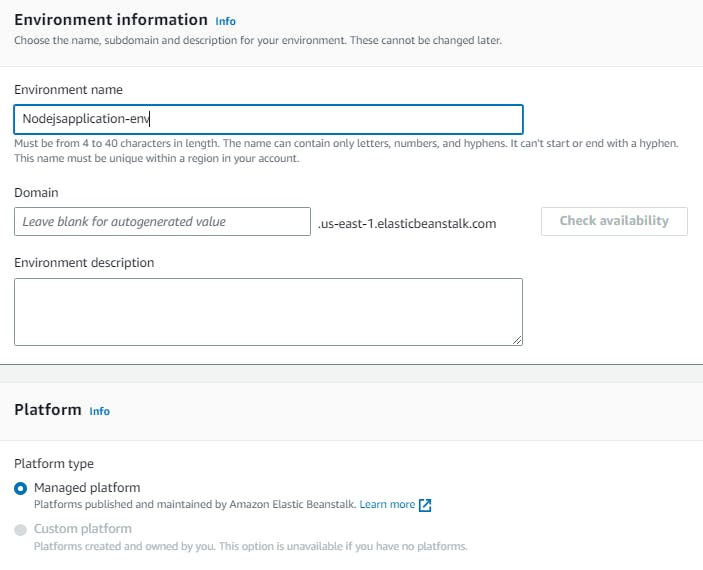
Click on Create application, provide the application name and click on Create
Click on Create new environment

The environment will be auto-created, leaving the rest to default
Platform will be managed platform

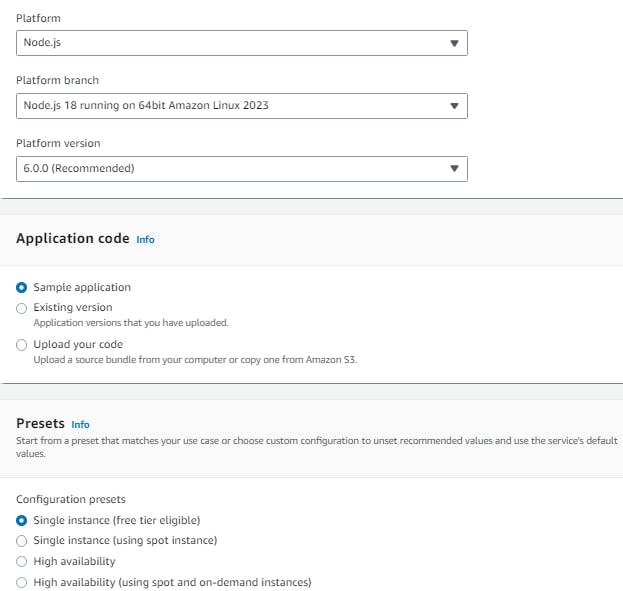
Platform will be node as we are deploying the nodejs app

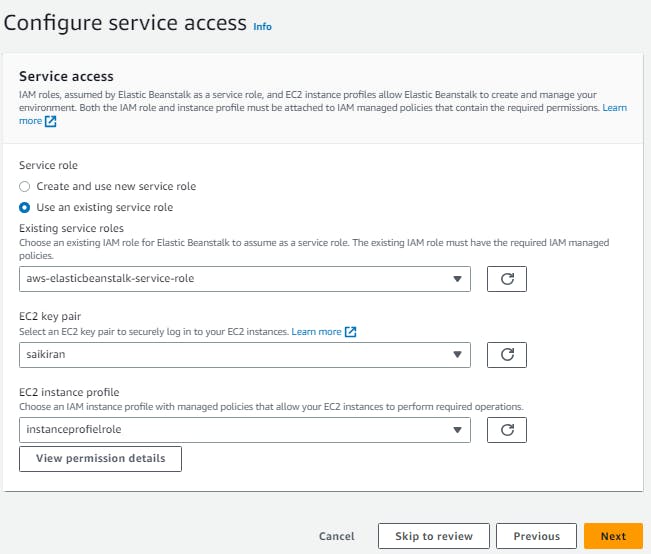
Service role will create and use new, if you are using EBS for the first time, it will auto-create one for you
Provide the keypair of the instance
For EC2 Instance profile a new role should be created and attached here
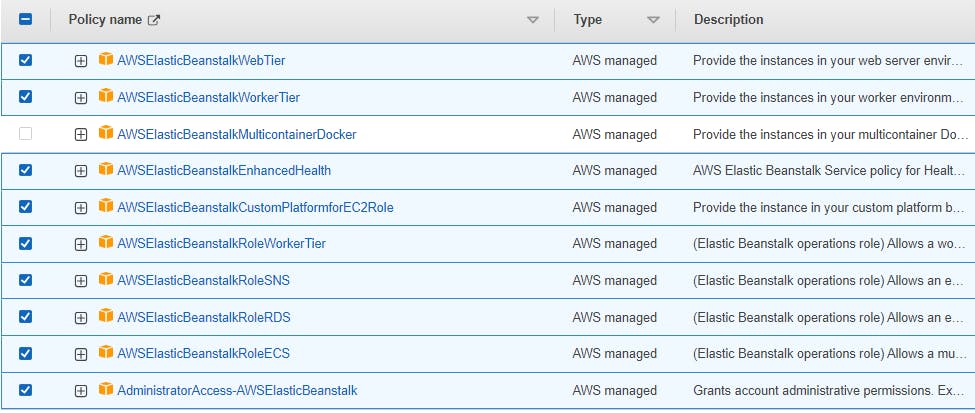
create a role with AWS Service with a Use case as EC2 and attach the policies


you can click on skip to review and submit to create an EBS ENV

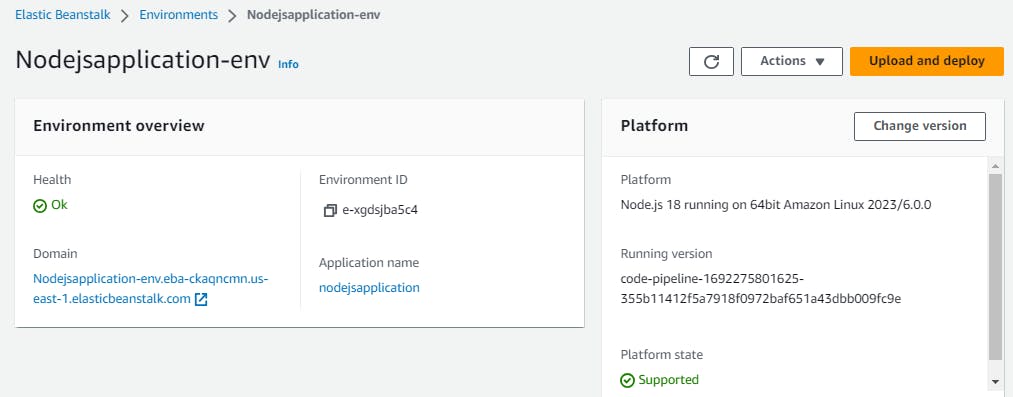
Click on the domain to access the EBS ENV

EBS is ready and live now, let's deploy the nodejs app using AWS Pipeline now
AWS Pipeline
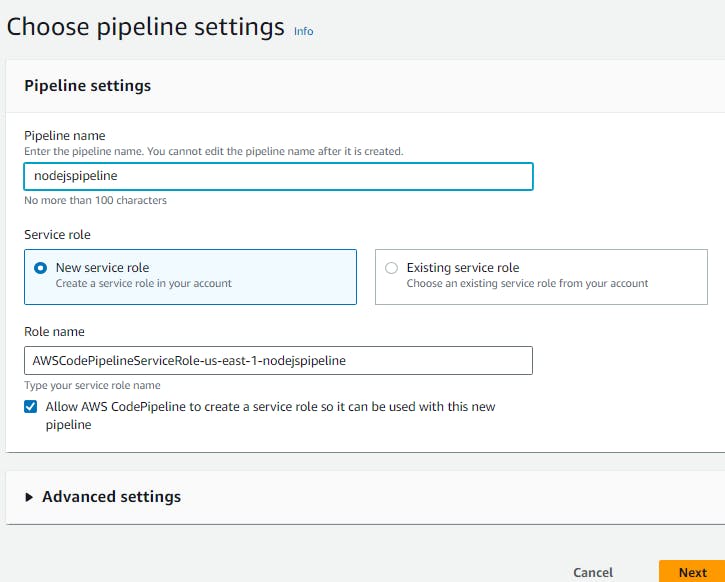
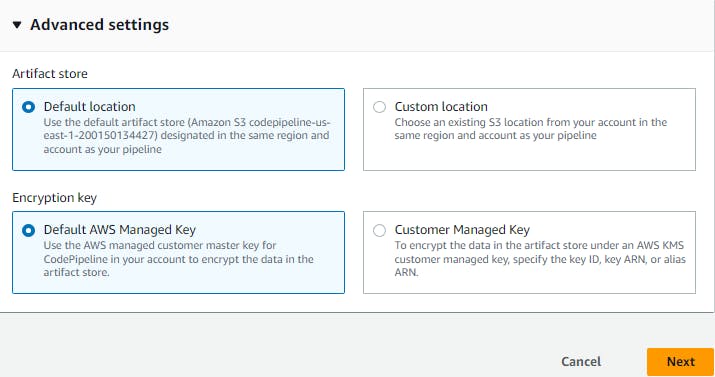
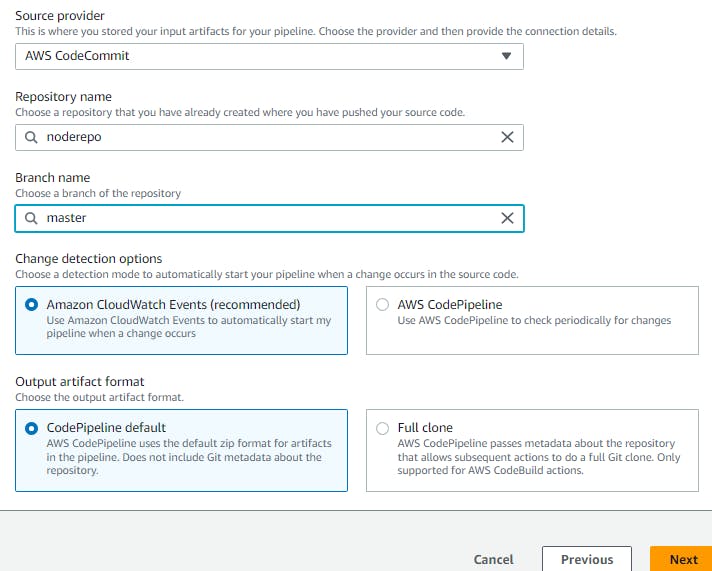
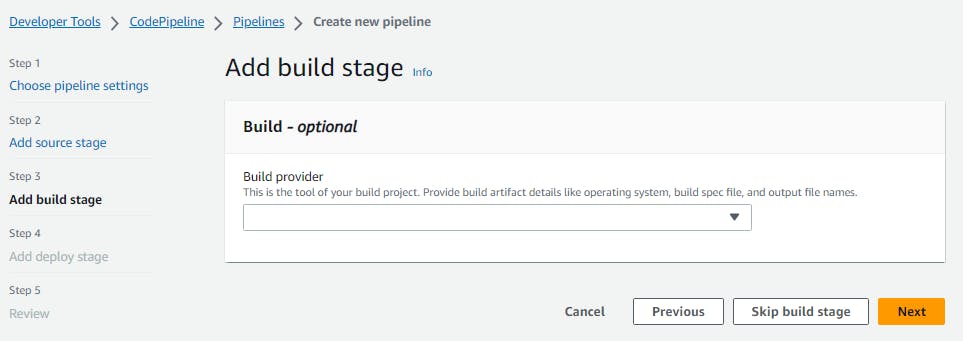
Click on Create pipeline



Skip the build stage

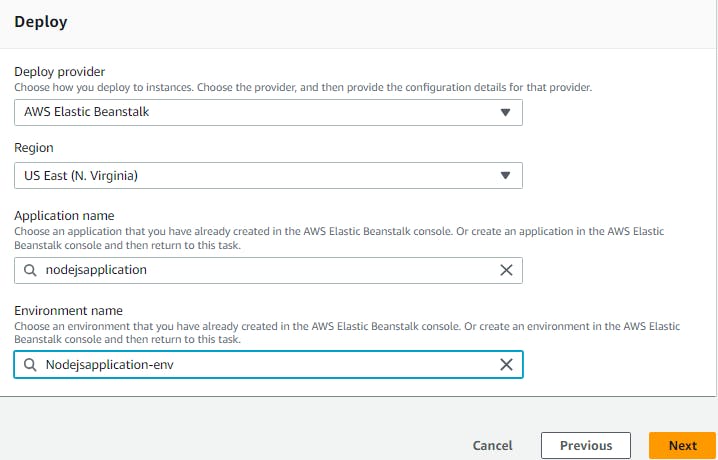
Deply will be EBS

Click next
Review and click on Create pipeline
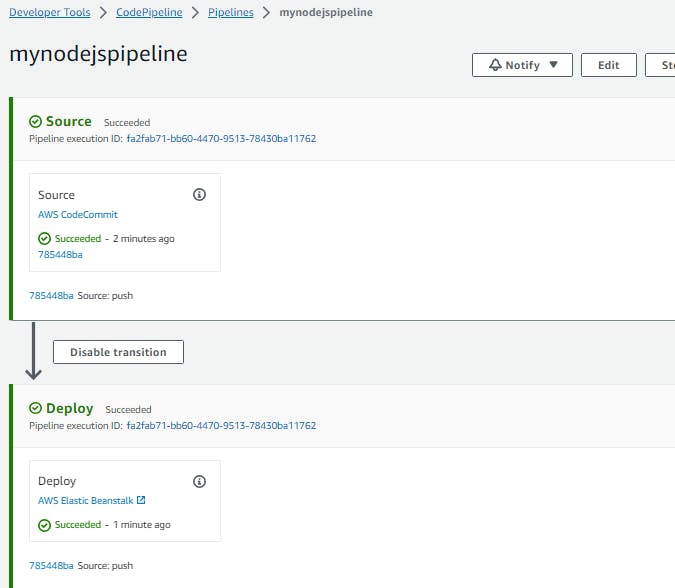
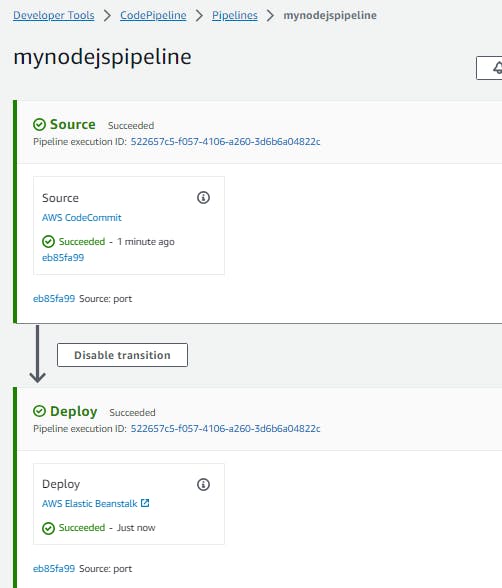
The pipeline will start running and will be successful

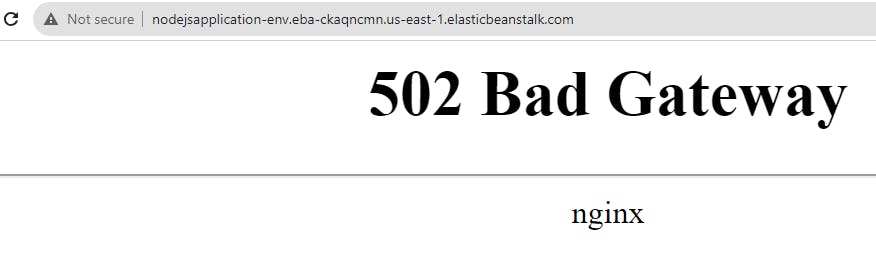
But when to try to access domain in EBS, it will throw an error

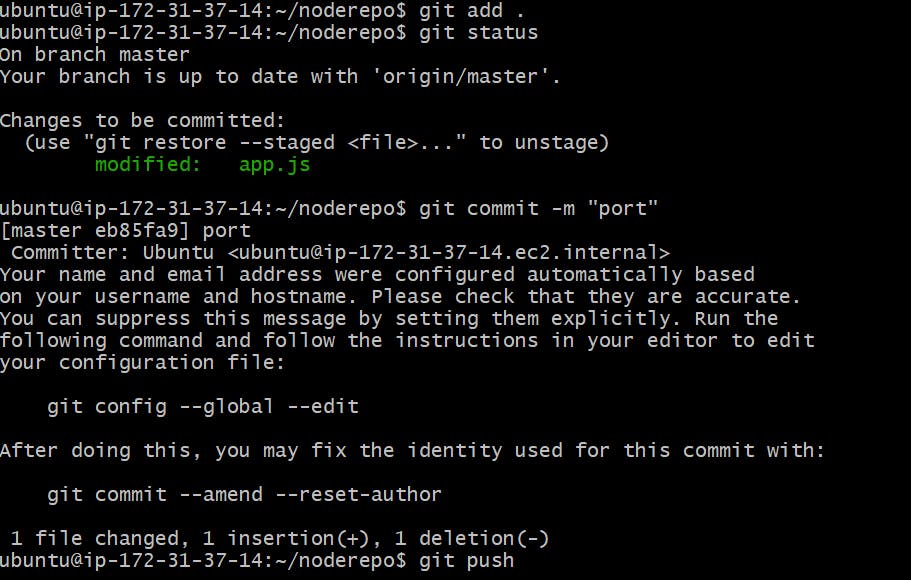
To fix it gateway issue we need to change the port to 8080 in app.js in the instance and commit the changes to the CodeCommit repo

AWS pipeline auto triggers with new commits


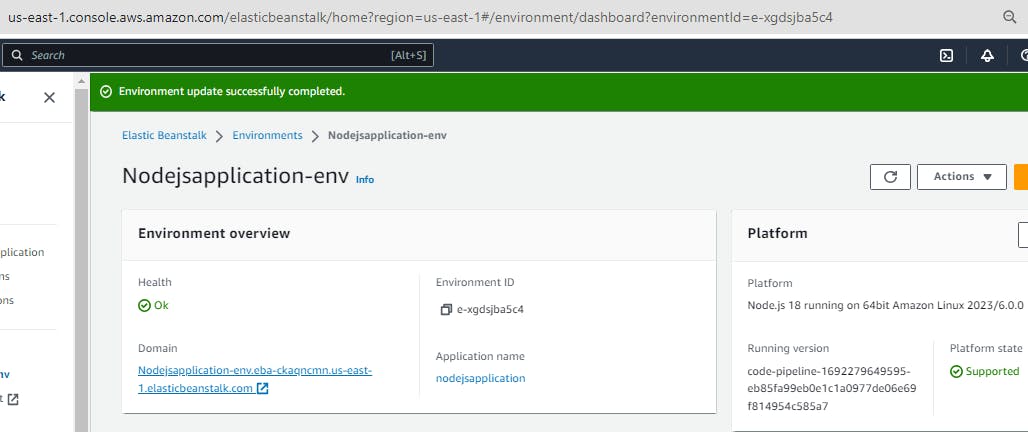
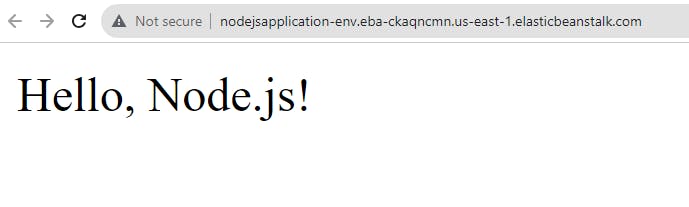
Click on the Domain in EBS env

Our nodejs is successfully deployed in EBS through AWS CIDC Pipeline
